مع نمو وزيادة عدد المتاجر الإلكترونية والمواقع التي تقدم خدمات مدفوعة أصبح من المهم جدا أن يكتب خبراء قافلة لمساعدة أصحاب المواقع على فهم المشكلات الخاصة بمواقعهم وتحسينها
العديد من الأسئلة تشغل بال العديد من الشركات وأصحاب المواقع الإلكترونية مثل :
- ما هي الإجراءات والطرق التي يجب أن أفعلها لزيادة المبيعات في موقعي ؟
- لماذا لا يقوم زوار موقعي بالشراء ؟
- لماذا معدل التحويل بين الزيارات والشراء ضعيف جدا ؟
كل هذه الاسئلة وغيرها لا تغادر ذهن أصحاب المواقع الإلكترونية والتجار في هذا المقال سوف نشرح العديد من الاجراءات الهامة والمدروسة نتبعها في قافلة تحسن من الشراء عبر موقعك
1.التصفح السهل وروابط التنقل
أن يكون لديك موقع ويب جميل بتصميم رائع وجذاب لا قيمة له إذا كان من الصعب التنقل فيه وتصفحه. التمرير اللانهائي، والتنقل المعقد، والقوائم المخفية، كلها تؤثر سلبًا على تجربة المستخدم وبالتالي تؤدي إلى تراجع في عمليات الشراء. ووفقًا لقانون هيك، “كلما زادت الخيارات أمام المستخدم، زاد الوقت اللازم لهم لإتمام العملية”. إذا لاحظ عملاؤك أنهم يضيعون الوقت في عمليات غير ضرورية، فسيتركون موقعك والذهاب لمواقع منافسين آخرين.
- تجنب أسماء القوائم الروابط العامة:
- بالتأكيد! عند إنشاء تسميات القائمة لموقع الويب الخاص بك، من المهم أن تكون وصفية وتجنب الاستخدام العام للكلمات. بدلاً من استخدام مصطلحات غامضة مثل “منتجات” أو “ما نفعل”، يُفضل استخدام تسميات أكثر وصفاً وجاذبية توفر وضوحًا للمستخدمين وتؤثر إيجابيًا على تحسين محركات البحث. فيما يلي بعض الأمثلة: فبدلا من تسمية الرابط “المنتجات” قم بتسمية الرابط “متجر الملابس” بدلا من تسمية الرابط “الوصفات” قم بتسميته حسب رسالتك التسويقية مثلا “تعلمي وصفات رائعة” ، “أكلات يومية” تقدم هذه الأمثلة وصفًا واضحًا للمحتوى أو الخدمات، وتدمج أيضًا كلمات رئيسية يمكن أن تعزز تحسين محركات البحث (SEO). باستخدام تسميات القائمة الوصفية والمحددة، يتم تعزيز تجربة المستخدم عن طريق توجيههم إلى المعلومات أو المنتجات التي يبحثون عنها بدقة أكبر.
- تبسيط قائمة التصفح
- تقليل عدد العناصر في القائمة سيجعل من السهل على العملاء العثور بدقة على ما يبحثون عنه. سيعزز ذلك من تحسين محركات البحث، حيث ستسمح القوائم البسيطة لصفحتك الرئيسية بنقل سلطتها إلى صفحات أقل سلطة.”
- الروابط الداخلية
- تذكر أن تجعل الأمور سهلة للأشخاص للانتقال من صفحة إلى أخرى؛ الروابط الداخلية ودعوات العمل الواضحة ستشجع المستخدمين على استكشاف موقع الويب الخاص بك. أثناء تجوال عملائك في المتجر، تأكد من أنهم لا يضيعون. يجب عليهم أن يعرفوا أين يتواجدون وكيف يمكنهم العودة، فالفتات الرقمية توفر توجيهًا رائعًا في هذا الصدد.”
تجدر الإشارة إلى أنه يجب أن يكون موقعك صديقا للأجهزة المحمولة. يستخدم أكثر من 1.2 مليار شخص هواتفهم الذكية لتصفح الإنترنت، وبالنسبة لبعض المستخدمين، إنها الطريقة الوحيدة لتصفح الويب.
وهذا يعني أنه يجب أن يعمل موقعك على الأجهزة المحمولة بنفس قدرته على العمل في المتصفحات القياسية. هنا، من المهم أن نستفيد من اللمسات مثل التكبير والتمرير، وما إلى ذلك. عند إنشاء نسخة محمولة من موقعك، يجب أن تأخذ في اعتبارك قوائم النقر المنسدلة والنوافذ المنبثقة، التي قد تكون محدودة بسبب الشاشة الأصغر. ولكن أن تدرك أن صعوبة التصفح من الجوالات سوف تفقدك عدد كبير جدا من زبائنك !
2. عمليات دفع سهلة (جنب عميلك عناء الوصول للدفع):
إذا كان عميلك يريد أن يقوم بعملية الدفع فتأكد أن أي شيء يعرقله مثل بطيء الموقع أو تشتيت ذهنه بالخيارات الخاصة بالشحن وما إلى ذلك سوف يؤدي به إلى تأخير عملية الدفع في احسن الأحوال او أنه سوف يقوم بالخروج من موقعك !
لماذا تجعل عميلك يمر بالعديد من المراحل والخيارات ومليء العديد من البيانات ليقوم بالدفع ؟ إجعل عملية الدفع قصيرة. إذا كانت عملية الدفع لديك تتضمن 15 حقلًا إلزاميًا، والعديد من نماذج مليء البيانات فإن العديد من المستخدمين قد يتركون الموقع ولا يعودون.
إذا كيف يمكنني اكتشاف والتخلص من الحقول الزائدة؟
أولًا وقبل كل شيء، لا تجبر عملائك على التسجيل عند الشراء. ليس كلهم يرغبون في إنشاء حساب أو أن يكونوا في قائمة البريد الإلكتروني الخاصة بك، دعهم يتخذون تلك القرارات بأنفسهم. إذا أرادوا التسجيل، على أية حال، اجعل التجربة سهلة قدر الإمكان.
اطلب منهم ملء الحقول التي تعتبرها مهمة في عملية البيع نفسها مثل عنوان البريد الإلكتروني ورقم الهاتف وكلمة المرور والعنوان ورقم الهاتف ليس ضروريا الرمز البريدي و الدولة والجنسية وما إلى ذلك من بيانات إلا إذا كانت مؤثرة في عملية البيع.
ما هي عملية الدفع المثالية ؟ عملية الدفع المثالية تشمل:
- حقول التنسيق التلقائي للإدخالات مثل أرقام بطاقات الائتمان (فراغات تلقائية بين الأرقام)
- حقول إرشادية لطريقة الإدخال المحلية لأرقام الهاتف، ورموز المناطق، وما إلى ذلك فلا تجعل عميل يفكر هل يجب أن أضع كود الدولة قبل الهاتف أم لا هل يجب أن أكتب علامة + او 00 قبل الرقم ثم يقوم بمليء النموذج بشكل خاطيء فيحدث خطأ ليعود للتصحيح لإنه لا يعرف ما هي الطريقة المثالية للإدخال
- التحقق الفوري من النموذج أثناء ملء الحقول. لا تجعل الاخطاء تظهر بعد ان يضغط العميل على شراء ثم يكتشف ان هناك مليء خاطيء للبيانات وكان يجب أدخال البيانات بطريقة مختلفة ليعود ويكرر نفس الخطوات
تذكر أن تحديد الحقول الإلزامية والاختيارية بوضوح* يسهل عملية الدفع السريعة. يمكنك أيضًا النظر في السماح بتسجيل الدخول باستخدام حساب Google أو Facebook الموجود.
كن صريحًا حول تكلفة الشحن في أوائل خطوات عملية الدفع. يمكنك أيضًا إضافة تكلفة الشحن إلى صفحات المنتج لتجنب المفاجآت الغير مرغوبة.
جزء آخر مهم من عملية الدفع هو الأمان. يجب عليك التبديل من HTTP إلى HTTPS لأن Google يميز المواقع ذات شهادة SSL بتسمية ‘آمن’ وقفل أخضر كما أن الأغلبية الكبيرة من المشترين الان يعرفون أن امان الدفع يتمثل في علامة القفل في المتصفح وهذا يجعلهم مطمئنين أكث.
كما يجب أن تظهر بوضوع علامات الثقة من المؤسسات المعنية إذا كانت لديك فهذا يعطي ثقة أكبر من العملاء في عملية الدفع
3. الصور الجذابة هي أهم عوامل الشراء
لا أخفيك سرا أننا جربنا مع أحد عملائنا فقط تبديل الصور إلى صور ذات دلالة بصرية زادت عمليات الشراء على الموقع بنسبة 75%. نعم الصور هي عامل الجذب الاساسي للمنتج.
الصور هي ما يتكون منه الإنترنت. نعتمد على حواسنا البصرية عند تصفح صفحات الويب. يعترف العملاء بأن الصور أهم من وصف المنتج والتقييمات. من المهم أن تختار الصور الأكثر جاذبية وجمالاً. حاول عدم الاعتماد على الصور العامة، اصنع صورًا فريدة وخاصة بنا وتأكد من جودتها العالية.
قم بتضمين العديد من الصور من زوايا مختلفة لعرض التفاصيل الهامة للمقالات. يمكنك أيضًا تجربة إضافة صور ذات مقياس لمساعدة عملائك في تقييم حجم المنتج. ميزة أخرى رائعة للنظر فيها هي إضافة خيار التكبير أو عرض بزاوية 360 درجة للمنتج.
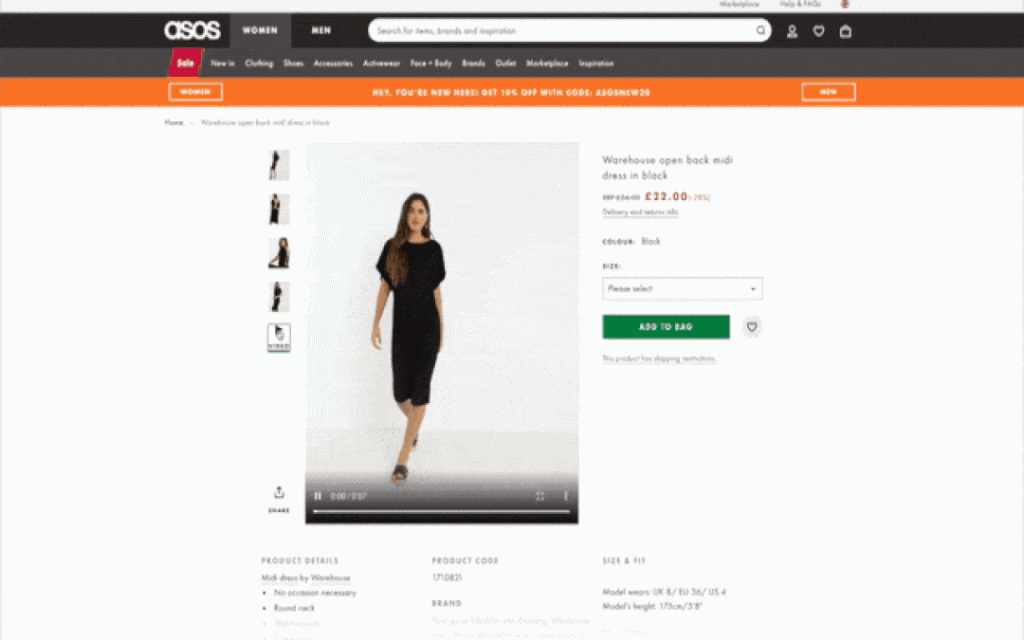
يقرر المزيد والمزيد من المتاجر استخدام الفيديو كوسيلة لتقديم منتجاتها مثل لقطات النماذج التي ترتدي ملابسها. هذا ممارسة شائعة في متجر ASOS الشهير. في بعض الحالات، يتم استخدام الواقع المعزز حيث يمكن للنموذج تقديم الملابس أمام عينيك.

4. سهل عملية البحث والعثور على المنتجات على عملائك
- صفحة البحث الرئيسية:
- يجب أن تكون صفحة البحث مرئية وسهلة الوصول إليها من أي صفحة في الموقع.
- يُفضل عرض قائمة بالمنتجات المقترحة أو الأكثر شهرة عند فتح صفحة البحث.
- تصنيف المنتجات:
- يجب تقديم قائمة بالأقسام الأكثر شهرة على الصفحة الرئيسية للمساعدة في توجيه الزوار إلى الفئات الرئيسية.
- استخدام رموز أو صور لتحديد الأقسام يساعد في فهم سريع للخيارات المتاحة.
- بحث ذكي:
- يجب تصميم نظام بحث ذكي يستطيع التعرف على الكلمات باللغة العربية والإنجليزية.
- يمكنه البحث بناءً على مواصفات المنتج مثل اللون ورقم المنتج.
- عرض النتائج:
- يجب عرض النتائج بشكل مرتب وواضح، مع توفير خيارات تصفية لتضييق نطاق البحث.
- يمكن إظهار الصور والمعلومات الرئيسية للمنتجات في النتائج.
- توجيه اللغة:
- يجب أن يكون البحث قادرًا على فهم كلمات البحث بغض النظر عن اللغة المستخدمة.
- توفير خيارات متقدمة:
- يمكن إضافة خيارات بحث متقدمة للمستخدمين المتقدمين، مثل البحث حسب المواصفات الفنية.
- تجنب الإفراط في التفاصيل:
- يجب تجنب إضافة الكثير من التفاصيل في صفحة البحث لتجنب التعقيد، مع التركيز على الأمور الرئيسية.
بتنفيذ هذه الخطوات، يمكن تحسين تجربة المستخدم في عملية البحث وجعلها أكثر فعالية وسلاسة
5. تجربة مستخدم مخصصة لكل زائر
مهم بالنسبة لي كعميل أن أرى المنتجات التي قمت بمشاهدتها مؤخرا وإضافة المنتجات إلى قائمة الرغبات وغيرها من التقنيات الحديثة التي تجعل العميل مرتبط بتجربته داخل الموقع. فإذا شاهدت منتجا وأعجبني لكنني سوف أقوم بتأجيل قرار الشراء ماذا لو كان هناك طريقة لحفظ هذا المنتج للمستقبل. فمن ضمن أهم مميزات هذه الاشياء هو فتح حجة او بالأحرى قناة تواصل أخرى مع العميل لتذكيره باي خصومات تجعله يدخل مرة أخرى وتحفزه لشراء المنتج.
تجربة مستخدم مخصصة لكل عميل هي بالفعل لها تأثير كبير في مبيعات مواقع التجارة الإلكترونية.
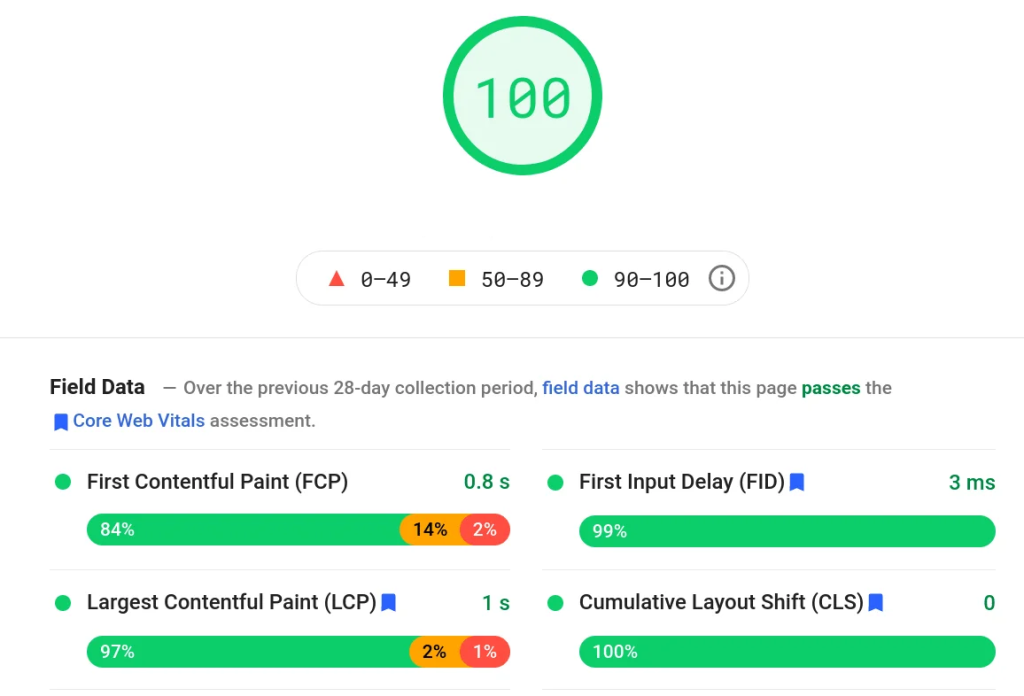
6. الإهتمام بزيادة سرعة الموقع وزيادة الاداء:

لا أخفيك سرا أن سرعة الموقع وتحسين اداؤه من أهم ما يؤثر على قرار الشراء لعملائك ولكن السؤال كيف يمكنني تحسين سرعة الموقع واداؤه؟
ضغط الصور: استخدم أدوات ضغط الصور لتقليل حجم الصور دون فقدان الجودة.
تحسين الكود: قم بتحسين الكود الخاص بك لضمان الكفاءة والسرعة.
استخدام التخزين المؤقت: استفادة من تخزين المتصفح لتحسين سرعة التحميل.
استضافة قوية: اختر مزود خدمة استضافة موثوق به وذو سمعة جيدة. واستخدم خوادم CDN لتحسين توزيع المحتوى وسرعة التحميل.
التحديث والأمان: احتفظ بالبرامج والسكربتات محدثة لتجنب ثغرات الأمان. واستخدام HTTPS لتشفير بيانات المستخدم وزيادة الأمان.
تحسين SEO:استخدام كلمات مفتاحية ملائمة وواضحة.وإنشاء روابط داخلية لتحسين هيكلية الموقع.
رصد الأداء:استخدم أدوات مراقبة الأداء لتحديد نقاط الضعف وتحسينها.
خدمة العملاء وسرعة الاستجابة: قدم خدمة عملاء ممتازة ورد فعل فوري على استفسارات المستخدمين.
7. السماح للعملاء بإنشاء المحتوى:
تمكين العملاء من وضع تقييمات للمنتج ومراجعات من الأمور الهامة لزيادة البيع. فالعميل الذي يجد أن موقعك يقدم خدمة جيدة ويمكن له نشر رأيه بحرية تامة يجعل الثقة في الموقع والمراجعات كبيرة ولها مصداقية بالنسبة للعديد من العملاء الاخرين! قد بالاستماع لاراء عملائك وقس مستوى الرضا الخاص بهم فهذا سوف يعزز من جذب عملاء اخرين